Single Page Application (SPA): como otimizar suas plataformas
Single Page Application: o que é?
Hoje falaremos das Aplicações de Página Única (do inglês SPA – Single Page Application). Como o próprio nome diz, são aplicações em que as funcionalidades estão concentradas em uma única página. Nesse tipo de aplicação, quando você clica em um botão, a aplicação não recarrega toda a página, nem te direciona para uma outra página, ela apenas atualiza o conteúdo específico de acordo com a funcionalidade que você deseja. E isso é bom? Como tudo na vida, tem seus prós e seus contras, vamos falar sobre eles. E por que eu me interessaria por essa tecnologia? Excelente pergunta. Essa tecnologia é utilizada pelo Gmail, Outlook, Netflix, Airbnb, entre outras grandes empresas. Se essas gigantes se interessaram, vale a pena dar uma olhada. Talvez a SPA possa melhorar a performance e consequentemente a experiência do seu cliente com sua aplicação. Bora conhecer mais?

Um pouco da história das páginas da web e modelo tradicional
Antes de mergulhar na SPA, vale a pena comentar um pouco da história das páginas da web. Inicialmente, os conteúdos eram estáticos, era como se fosse um jornal de papel disponível no computador. No decorrer da página era comum ter vários links que direcionavam para outras páginas, e à medida que você ia lendo poderia ir para outro assunto de interesse clicando no link. Apesar de ser um começo meio sem graça, já era uma evolução, você não precisava mais ir até a banca comprar o jornal, podia acessar no computador. Achar as palavras e os temas de interesse era mais fácil. A experiência de sentir aquele cheirinho de jornal foi perdida, mas diversos outros benefícios foram incorporados. Saudades daquele cheirinho… Mas, por que eu estou mencionando isso tantas décadas depois? É que esse princípio de página tradicional ainda aparece em diversos sites. Não acredita? Você já ouviu falar naquele jornal The New York Times? Pois é, ele segue, majoritariamente, esse princípio tradicional, que chamamos de Aplicações de Páginas Múltiplas (do inglês Multiple Page Application – MPA). Mas, só serve para jornal? Não, também pode ser aplicado em outros casos, podemos citar o eBay e a Amazon como exemplos de gigantes que utilizam esse conceito.
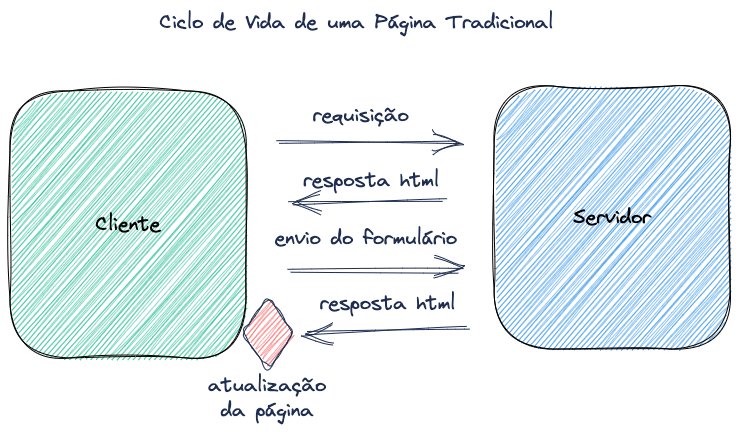
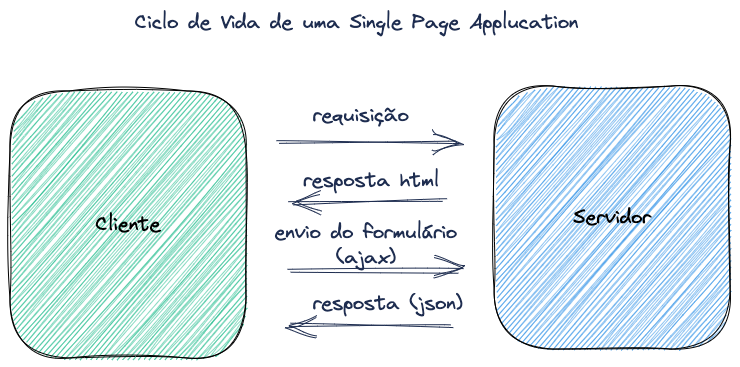
Agora que vimos o conceito de página tradicional, podemos comparar os dois. Na imagem a seguir, mostro o ciclo de vida de uma página tradicional e de um SPA.


Essa imagem foi adaptada da imagem desse excelente texto da Microsoft. Notou que existe a frase “Page Reload”, aqui “atualização da página”? Esse procedimento de recarregar toda a página consome recursos do servidor e, muitas vezes, torna o acesso mais lento. Consequentemente, a experiência do usuário pode ser prejudicada. No SPA, após o carregamento inicial as atualizações são feitas via AJAX-JSON, tornando o processo mais rápido. Se AJAX-JSON parece grego, e você quer se aprofundar, vale a pena dar uma olhada aqui. Essencialmente os benefícios do SPA são os seguintes: respostas mais rápidas às interações do usuário, menores carregamentos no servidor e muito menos atividades na rede durante a execução da aplicação.
Single Page Application: melhorando a performance e a experiência do usuário (UX – User Experience)
Esse ganho de performance permite investir em outros recursos de sua aplicação, para melhorar a experiência do usuário (falei várias vezes disso hoje, é o famoso UX, em breve escreveremos um artigo dedicado a isso). É possível fazer transições visuais muito elaboradas, que dão a sensação de aplicações nativas ao seu cliente. Existe uma premiação internacional focada em aplicações SPA, clique aqui para ver exemplos sensacionais, de “cair o queixo”.
Vamos imaginar que você gostou da ideia, mas nunca desenvolveu uma aplicação SPA. Está na hora de falar disso, quais são os primeiros passos para desenvolver usando esse framework. “Frame… o que?”, calma, eu explico. Um framework é uma estrutura que oferece um ambiente de desenvolvimento para a sua aplicação SPA, e vai permitir que você desenvolva formulários, manipule banco de dados, datas, envio de e-mails e etc… Uma das tecnologias mais populares nesse contexto é o Angular. Adivinha quem fez? Aquela turma do Google, eles não são fáceis…
Na primeira linha da documentação do Angular eles já colocam: “Angular is an application design framework and development platform for creating efficient and sophisticated single-page apps.” Focando no finalzinho, “…para a criação de aplicativos de página única eficientes e sofisticados.” Uma forma de medir a aderência dessa tecnologia no mercado, é pesquisar no LinkedIn quantas empresas estão contratando profissionais que a conhecem. Pode ir fazer a pesquisa, você vai ver centenas de vagas. Um passo a passo de como instalar o Angular pode ser visto aqui. O seu time de desenvolvedores precisa de alguns pré-requisitos, como conhecimento em HTML, JavaScript e CSS. Tenho que me segurar, senão vou começar a desenvolver uma aplicação SPA nesse texto… rsrsrs…
Existem outras opções de tecnologias, como o Ember, ou então o Blazor, é uma questão de sentar com o seu time e escolher a que mais se encaixa no perfil dos desenvolvedores e da aplicação em si. Para ajudar, alguns sites fazem rankings dos frameworks, como esse. Nesse outro material, um desenvolvedor explica por que escolheu o Blazor. Essas leituras podem ajudar a fazer a melhor escolha.
Até o técnico do Roger Federer usa SPA que já ganhou prêmio
Entrando na reta final desse texto, vamos voltar àquele site que premia as melhores aplicações SPA. Acabei de acessar e escolhi um que foi eleito um dos melhores, que é o site da academia do Ivan Ljubicic, um dos treinadores do tenista Roger Federer. Se você acessar, vai ver que uma vez carregado, a navegação é fluída. Apesar da alta qualidade das imagens, as transições ocorrem de forma muito eficiente. Além disso, o acesso é rápido a todas as funcionalidades. Por curiosidade eu cliquei no botão de contato e, automaticamente, abriu um formulário de cadastro dentro da estrutura do SPA, enfim, a experiência do usuário é bem bacana. Eu gostei.
Esse exemplo que escolhi reflete uma aplicação que lembra muito um portfólio, e o SPA se encaixa “como uma luva” também nesse caso. Lembra do início do texto, quando citei o Gmail, entre outros sites? Note a diversidade de segmentos em que posso usar a tecnologia do SPA. Partiu elaborar sua aplicação? Bons negócios e até a próxima.



0 comentários